plot関数はTradingViewのチャートにグラフやサイン、マークなどを表示するのに便利ですが、もう少し多くの種類のマークを使いたい場合はplotshape関数が便利です。
本記事ではplotshape関数の概要とパラメータ解説をまとめました。
plotshapeで図形とテキストを表示
plotshapeは、特定の足に図形とテキストを表示できる関数です。label関数と似ていますが、こちらは表示可能な上限数が無いため、たくさん表示させたい場合に使いやすいです。
使い方はplot関数で円マーク(circle)やクロスマーク(cross)を表示する時と似ています。以下は「終値が前日比5%以上になった足」の上にマークを表示するサンプルコードになります。
//@version=6
indicator("TTO_PineSample_plotshape", overlay=true)
plotshape(close >= close[1] * 1.05, color=color.green)plot関数の場合は「close >= close[1] * 1.05 ? high*1.02 : na」といった感じで書いていましたが、plotshapeは初期設定だと自動的に足の上にマークが表示されるので、マークを出したい足の条件式(close >= close[1] * 1.05)のみを書けばOKです。
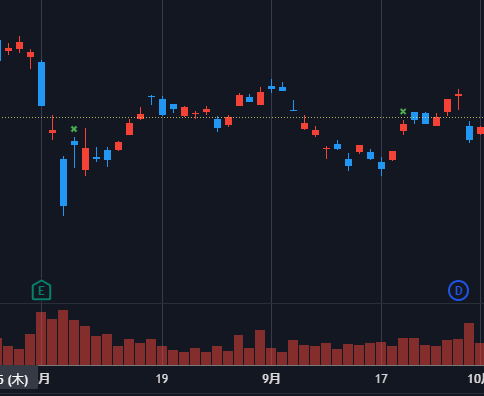
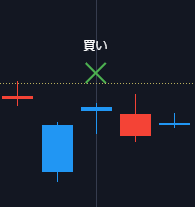
チャートに設定すると、以下のように緑色の×マークが表示されます。

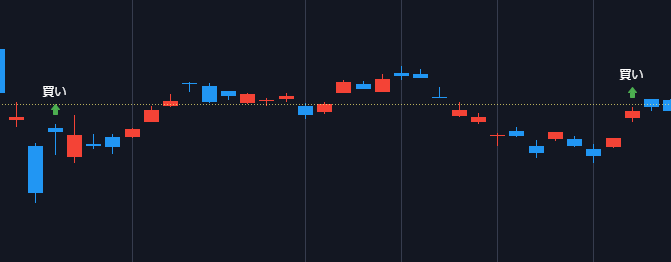
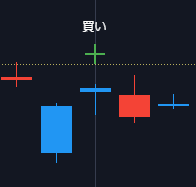
また、図形だけでなくテキストも併せて表示できます。以下のように表示したいテキストをtextで、テキスト色をtextcolorで、それぞれ指定するとマークの上に表示されます。
//@version=6
indicator("TTO_PineSample_plotshape", overlay=true)
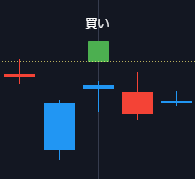
plotshape(close >= close[1] * 1.05, text="買い", color=color.green, textcolor=color.white)
plotshapeで表示可能なスタイル
plot関数と同様、plotshape関数もstyleパラメータを設定することで図形の形を変えられます。初期値では「style=shape.xcross」となっているので、最後の部分を変えればOKです。(plot関数と違ってshape.~となる点だけ注意)
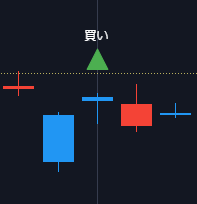
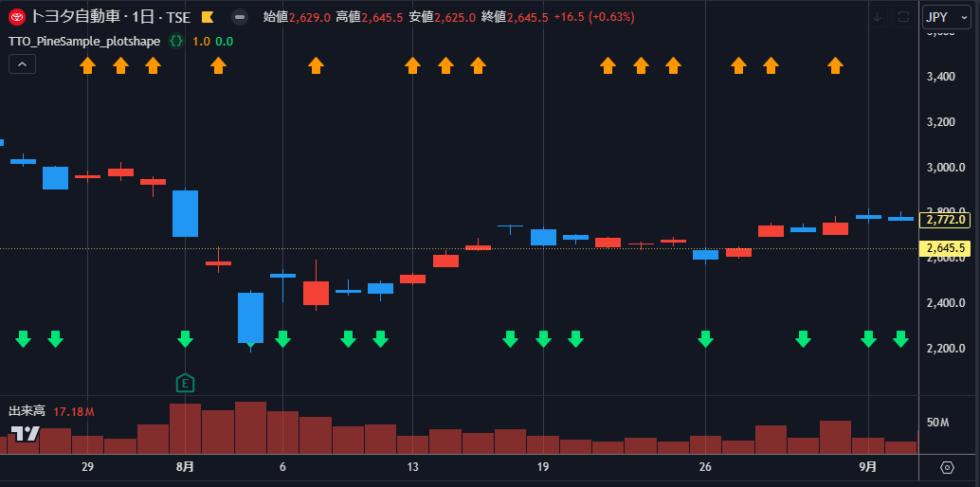
例えば「style=shape.arrowup」とすると、上矢印になります。
//@version=6
indicator("TTO_PineSample_plotshape", overlay=true)
plotshape(close >= close[1] * 1.05, text="買い", style=shape.arrowup, color=color.green, textcolor=color.white)

以下、plotshape関数で利用可能なstyleの一覧です。
shape.xcross
(クロス)

shape.cross
(十字)

shape.triangleup
(上三角)

shape.triangledown
(下三角)

shape.square
(四角)

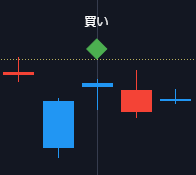
shape.diamond
(ダイアモンド)

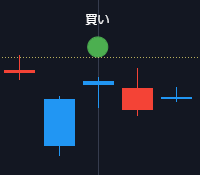
shape.circle
(円)

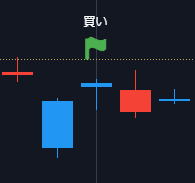
shape.flag
(フラグ)

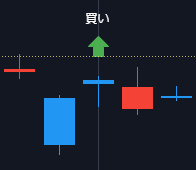
shape.arrowup
(上矢印)

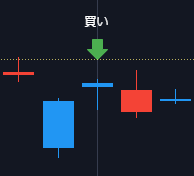
shape.arrowdown
(下矢印)

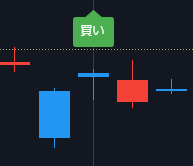
shape.labelup
(吹き出し/上向き)

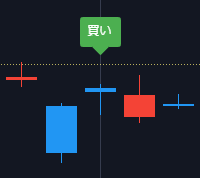
shape.labeldown
(吹き出し/下向き)

その他のパラメータまとめ
他にもplotshape関数では設定可能なパラメータ(引数)が多数用意されています。plot関数などと同じものも多いですが、以下にまとめます。
location
図形やマークを足のどの位置に出すかを指定できます。
location.abovebar:足の上(初期値)
location.belowbar:足の下
location.top:チャートの上端
location.bottom:チャートの下端
location.absolute:任意の価格
location.belowbarを指定すると、足の下に表示。

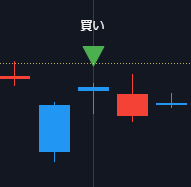
location.topとlocation.bottomは、その足のチャート上部と下部、同じ縦位置にマークが表示されます。以下は陽線の足なら上端に上矢印、陰線の足なら下端に下矢印、を表示するサンプルコードです。こんな感じで連続した足の状態を可視化したい時などに使いやすいです。
//@version=6
indicator("TTO_PineSample_plotshape", overlay=true)
plotshape(open < close, location=location.top, style=shape.arrowup, color=color.orange)
plotshape(open > close, location=location.bottom, style=shape.arrowdown, color=color.lime)

またlocation.absoluteに設定すると、plotshape関数の1つ目の引数で指定した価格に表示されます。(plot関数と同じような動き)
//@version=6
indicator("TTO_PineSample_plotshape", overlay=true)
plotshape(open < close ? high * 1.02 : na, location=location.absolute, style=shape.arrowup, color=color.orange)

text
図形と一緒に表示するテキストです。styleがshape.labelupやshape.labeldownの場合は、吹き出しの中のテキストになります。他の関数と同様、「\n」を入れると改行してくれます。
color / textcolor
colorが図形やマークの色(背景色)、textcolorがテキストの色です。
size
図形やマークの大きさを以下から設定できます。
size.auto:自動(初期値)
size.tiny:とても小さい
size.small:小さい
size.normal:普通
size.large:大きい
size.huge:とても大きい
offset
グラフを丸ごと左や右にずらします。正の値で右に、負の値で左に、指定値の足数分ずれます。
一目均衡表の先行ライン/遅行ラインで利用されることをイメージすると、分かりやすいかもしれません。
join
こちらはplot.style_circlesとplot.style_crossでのみ有効なパラメータです。初期値はfalseですが、trueにするとマークとマークを自動的にラインで繋いでくれるようになります。
editable
初期値はtrueですが、falseにするとインジケーターのパラメータ画面でスタイル変更ができないように制御できます。
show_last
通常plot関数はチャート上の全ローソク足が対象にグラフ表示されますが、show_lastに数値を設定すると、最終足から設定足数遡った部分だけのグラフになります。
display
各足のプロット値をどこに表示するか制御できます。初期値はdisplay.allで全ての場所に表示されますが、以下を指定することで指定の場所にのみ表示されるようになります。
display.status_line:ステータスライン
display.price_scale:価格スケール
display.pane:ペイン
display.data_window:データウィンドウ
display.all:すべてに表示
display.none:どこにも表示しない
これらの値は加算や減算での設定も可能です。
(例) ステータスラインと価格スケールに表示:display.status_line + display.price_scale ペイン以外すべてに表示:display.all – display.pane
format
プロット値のフォーマットを指定できます。以下の設定が可能で、初期値はindicator関数のformatパラメータと同じになります。
format.price:価格
format.percent:パーセント値
format.volume:出来高
precision
パラメータラインにおける小数点以下の表示桁数を設定できます。「2」と設定すれば小数点2桁までの表示になります。
ちなみにindicator関数でも同様のパラメータがあるので、プログラム内の全グラフを同じ表示桁数にしたい場合は、そちらで設定した方が良いです。
force_overlay(new!)
こちらは最近追加された便利なパラメータです。以前は不可能だった、1つのプログラムでの「チャート上のグラフ」と「オシレーターのグラフ」の同時描画が可能になっています。
indicator関数のパラメータ「overlay=true」を削除してオシレーター用プログラムとして作成したうえで、チャート上に表示したいグラフのplot関数に「force_overlay=true」を指定すれば、別々に描画することができます。
おわりに
以上、plotshape関数の表示スタイルや設定可能なパラメータについて紹介しました。
plot関数よりシンプルにかけて利用可能な図形も多く、label関数に比べても使い勝手が良いので、条件に応じてマークや吹き出しラベルなどを表示させたい場合は、まずこのplotshape関数を使ってみることをおすすめします。
またplotshapeと似ている関数としてplotcharがあり、こちらは絵文字を表示する場合などに便利です。plotchar関数について知りたい方は以下も参考にどうぞ。