どうも、しゅん@Trade Techです。
PineScriptのlabel関数は、チャート上に任意のテキストや吹き出しを表示できる、非常に便利な関数です。
テクニカル指標などの状態を可視化したり、現在の価格をリアルタイムに表示したりなど、様々なメリットがあります。
ただ、なかなかクセのある関数なので、使いこなすにはちょっとしたコツが要ります。
なので今回は、label関数がどんな仕組みなのか?各パラメータで何が設定できるのか?などについて、サンプルコードも交えながら解説していきます。
A. label関数とは?
label関数は、「ラベル」という名前の通り、チャート上にテキストを表示できる関数です。
特定のローソク足の上下に表示することができ、表示スタイルも「文字のみ」「吹き出し」「画像+文字」などなど様々なパターンがあるので、好みに応じて色々な使い方ができます。
具体的には、以下のようなことができますね:
- 条件を満たした足にテキストラベルを表示
- すべての足にラベルを表示(最大500個まで)
- 最終足に常に表示されるテキストラベルを表示
それぞれ、具体的に見ていきましょう。
B. 基本的なlabel関数の使い方
label関数をはじめとしたチャート描画系の関数は、ちょっと特殊なコードになります。
それが分かりやすい例として、まずは「特定の条件を満たした足だけにラベルを表示する」というサンプルからご紹介します。
以下は、終値が前日比+5%以上となった足の上にラベルを表示するサンプルコードになります。
//@version=5
indicator("TTO_PineSample_Label", overlay=true)
if close >= close[1] * 1.05
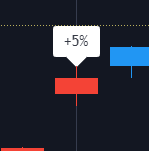
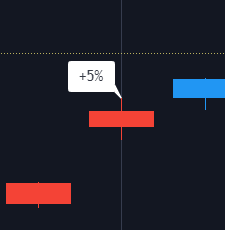
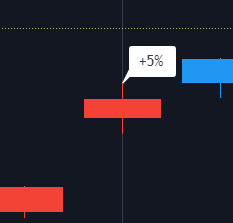
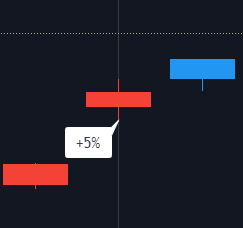
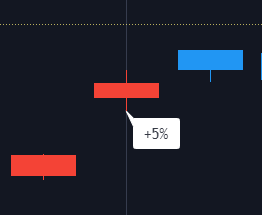
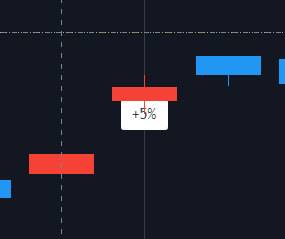
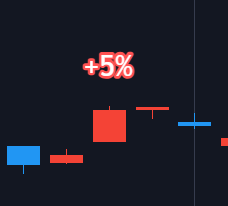
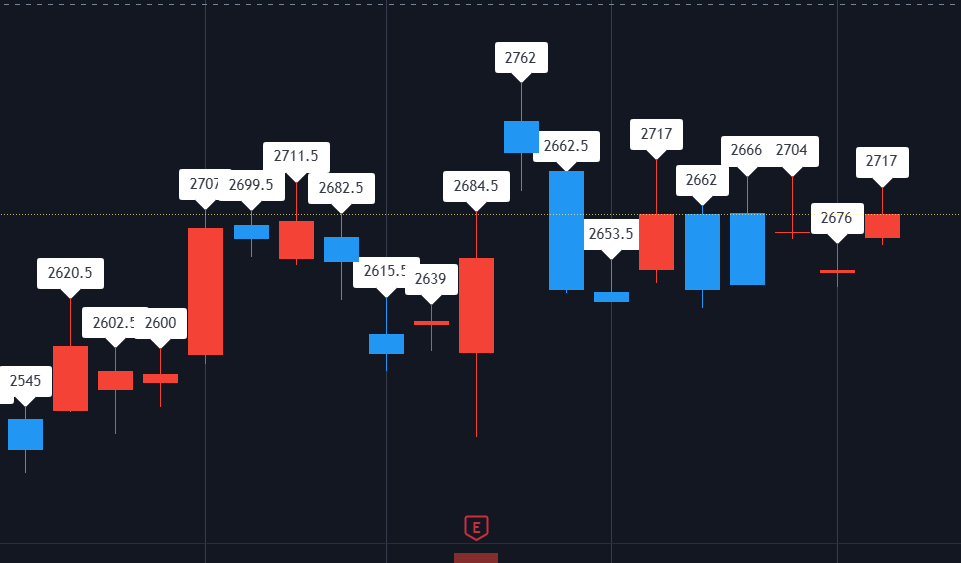
label.new(bar_index, high, "+5%", style=label.style_label_down, color=color.white, textcolor=color.black)チャートに適用すると、こんな感じで背景が白の吹き出しラベルが表示されます。

サンプルコードの解説ですが、まず
if close > close[1] * 1.05ここで、その足の終値が前日終値*1.05より大きくなっているか(つまり+5%以上になっているか)を判定し、条件を満たしていれば次の行を実行します。
label.new(bar_index, high, "+5%", style=label.style_label_down, color=color.white, textcolor=color.black)こちらがラベルを描画する関数「label.new」です。この関数を1回実行すると、チャート上にラベルが1つ追加されます。パラメータはそれぞれ以下の通りです。
まず最初の2つのパラメータが、ラベルを表示する位置です。通常は足番号と価格で指定します。ここでは「bar_index, high」としているので、「現在足(bar_index)の高値(high)」にラベルが表示されます。(吹き出しの先が高値になっているはず)
続いて次の「”+5%”」が、吹き出しに表示するテキストです。このように文字だけでも良いですし、数値や計算結果などを入れることもできます。(数値の入れ方は後述)
それ以降はラベル設定用のパラメータです。他にも色々ありますが、まずはこれだけ覚えればOKです。styleはラベルの形状、colorはラベルの色(背景色)、textcolorはテキストの文字色になります。styleについてはたくさんの種類が利用できますので、次に紹介しますね。
C. styleで設定可能なラベル形状
label.new関数のstyleには、20個以上の種類が用意されています。以下、似ているものを分類してみたので、実際にどんな表示になるのか?も併せてご紹介します。
吹き出しラベル系
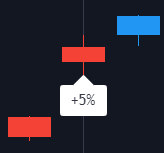
最初にご紹介したような、吹き出し付きのラベルです。初期設定では下向き(label.style_label_down)なのですが、downの部分を変えることで色んな表示が可能です。
label.style_label_up(上向き)

label.style_label_down(下向き)

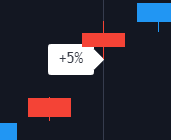
label.style_label_right(右向き)

label.style_label_left(左向き)

label.style_label_lower_right(右下向き)

label.style_label_lower_left(左下向き)

label.style_label_upper_right(右上向き)

label.style_label_upper_left(左上向き)

また吹き出し部分を無しにしたい時は、「label.style_label_center」が使えます。
label.style_label_center(吹き出し無し)

マーク+テキスト系
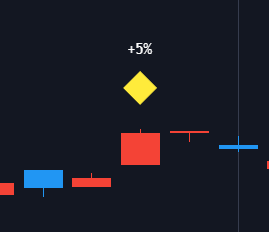
続いては、図形とテキストが同時に表示できるスタイルです。以下は最初のサンプルを「label.style_circles」に変更したものです。(見やすいようにhigh*1.05と少し上にしたり、colorやtextcolorも変えています)
//@version=5
indicator("TTO_PineSample_Label", overlay=true)
if close >= close[1] * 1.05
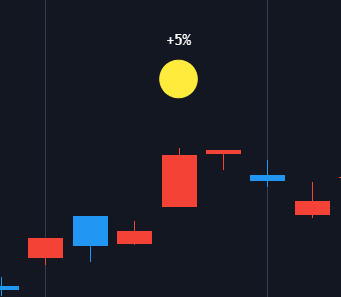
label.new(bar_index, high*1.05, "+5%", style=label.style_circle, color=color.yellow, textcolor=color.white)表示はこんな感じです。plot関数のcirclesやcrossだとマークしか表示されませんが、label関数だとテキストも同時に表示できるので、マークの意味や補足などを入れられるのが便利ですね。
マーク+テキスト系で設定可能なスタイルには、以下のようなものが用意されています。
label.style_circle(丸)

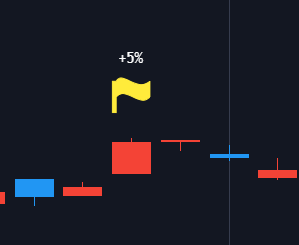
label.style_flag(旗マーク)

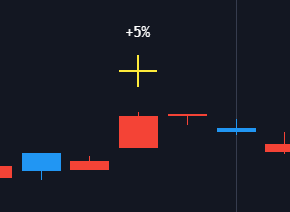
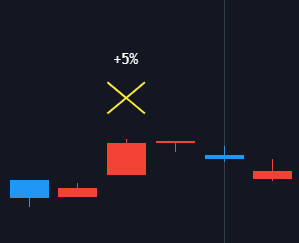
label.style_cross(十字)

label.style_xcross(×マーク)

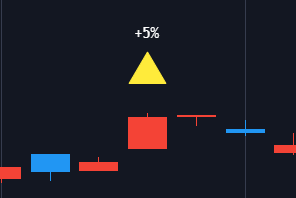
label.style_triangleup(上向き三角)

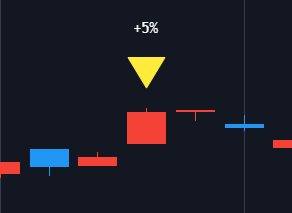
label.style_triangledown(下向き三角)

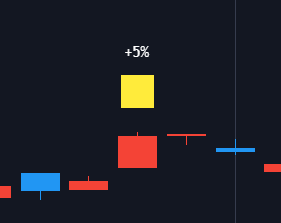
label.style_square(四角)

label.style_diamond(ひし形)

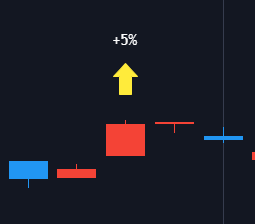
label.style_arrowup(上矢印)

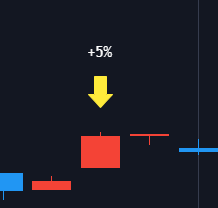
label.style_arrowdown(下矢印)

テキストのみ
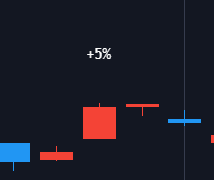
ラベルもマークも無しでテキストのみ表示したい時のためのスタイルも用意されています。「label.style_none」にするとテキストのみ、「label.style_text_outline」にすると枠付きのテキストになります。
label.style_none(テキストのみ)

label.style_text_outline(枠付きテキスト)

以上が、label関数で表示可能なスタイル一覧になります。お好きなものをお使いください!
D. パラメータ一覧
label.new関数には、これ以外にも様々なパラメータが用意されています。以下、1つ1つ解説。
xloc
初期値は「xloc.bar_index」ですが、「xloc.bar_time」にすると表示位置の横軸を日時で指定できます。
yloc
初期値は「yloc.price」で、表示位置をhighやlowのように価格で指定できますが、yloc.aboverbarにすると足の上に、yloc.belowbarにすると足の下に、ちょうど良い位置で表示されるようになります。スタイルによってはこちらの設定の方が見やすいです。
//@version=5
indicator("TTO_PineSample_Label", overlay=true)
if close >= close[1] * 1.05
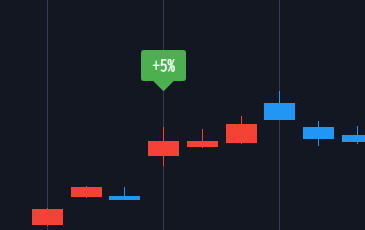
label.new(bar_index, high*1.05, "+5%", yloc=yloc.abovebar, style=label.style_label_down, color=color.green, textcolor=color.white)
size
ラベルの大きさを、以下の中から指定できます。
size.auto(自動)
size.tiny(かなり小さい)
size.small(小さい)
size.normal(普通)
size.large(大きい)
size.huge(かなり大きい)
textalign
テキストは初期だと左寄せですが、中央寄せや右寄せにすることも可能です。
text.align_left(左寄せ)
text.align_center(中央寄せ)
text.align_right(右寄せ)
tooltip
マウスカーソルを合わせた時に表示されるツールチップのテキストを設定できます。
//@version=5
indicator("TTO_PineSample_Label", overlay=true)
if close >= close[1] * 1.05
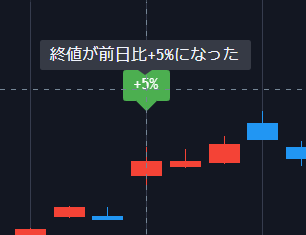
label.new(bar_index, high*1.05, "+5%", yloc=yloc.abovebar, style=label.style_label_down, tooltip="終値が前日比+5%になった", color=color.green, textcolor=color.white)
text_font_family
「font.family_monospace」にすると、テキストのフォントを「monospace」に変更できます。
//@version=5
indicator("TTO_PineSample_Label", overlay=true)
if close >= close[1] * 1.05
label.new(bar_index, high*1.05, "+5%", yloc=yloc.abovebar, style=label.style_label_down, text_font_family = font.family_monospace, color=color.green, textcolor=color.white)
force_overlay
こちらはplot関数などと同様、本インジケーターをチャートとは別のエリアに追加している時でも、trueにすることでラベルがチャート上に表示されるようになります。
E. その他の使い方のヒント
スタイルやパラメータの設定は以上ですが、さらにlabel関数を使いこなすためのヒントもいくつかご紹介しますね。
テキストではなく数値を表示したい
テキストではなく数値をラベルに表示したい場合は、数値をそのまま書くとエラーになります。
str.tostringなどでテキスト型に変換してみてください。以下は終値をラベル表示するサンプルです。
//@version=5
indicator("TTO_PineSample_Label", overlay=true)
if close >= close[1] * 1.05
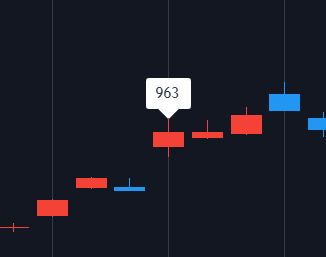
label.new(bar_index, high, str.tostring(close), style=label.style_label_down, color=color.white, textcolor=color.black)
すべての足に表示
条件に関わらず、どの足にもラベルを表示したい場合は、ifを無くしてlabel.new関数をそのまま書けばOKです。初期設定では最新の足から遡って50個の足にラベル表示されます。
//@version=5
indicator("TTO_PineSample_Label", overlay=true)
label.new(bar_index, high, str.tostring(close), style=label.style_label_down, color=color.white, textcolor=color.black)
最大500ラベルまで表示
実は初期設定では、ラベルは最大50個までしか表示されません。
indicator関数のmax_labels_countパラメータを設定すると、最大500個までラベルを表示できるようになります。ただしラベル数を増やすと、チャートの表示や動作が若干遅くなりますので、適宜調整してみてください。
//@version=5
indicator("TTO_PineSample_Label", overlay=true, max_labels_count=500)
label.new(bar_index, high, str.tostring(close), style=label.style_label_down, color=color.white, textcolor=color.black)最終足だけに表示
最終足だけに常時表示されるようなラベルは、リアルタイムの情報を出力する時などに非常に便利です。
最終足かどうかはbar_state.islastで判定できるので、以下のように書きます。
ちょっとこれまでと書き方が違うのですが、最初に一度だけlabel.new関数を実行してmylabelというvar変数に格納し、最終足でlabel.set_xやlabel.set_yなどを使う事により、常に1つだけのラベルが表示されるように工夫しています。
(こちらは上級編のコードになりますので、別途他の記事で詳しく解説したいと思います)
//@version=5
indicator("TTO_PineSample_Label", overlay=true)
var mylabel = label.new(bar_index, na, "", style=label.style_label_left, color=color.white, textcolor=color.black)
if barstate.islast
label.set_x(mylabel, bar_index)
label.set_y(mylabel, high)
label.set_text(mylabel, "現在値:"+str.tostring(close))
おわりに
以上、label関数の基本的な仕組みと、表示スタイルやパラメータの一覧をまとめてご紹介しました。
本記事を読めば、label関数でどのようなラベルが表示できるのかが、おおよそつかめるかなと思います。
ぜひサンプルコードを色々いじってみながら、動作を覚えてみてください!