どうも、しゅん@Trade Techです。
PineScriptのline関数は、チャート上にラインを表示できる非常に便利な関数です。
水平ラインや垂直ラインの他、トレンドラインなどに利用できる斜めのラインも引くことができます。
ただ、line関数の仕組みを知っておかないと、予期しない動きになりがちです。
なので今回は、line関数がどんな仕組みなのか?各パラメータで何が設定できるのか?などについて、サンプルコードも交えながら解説していきます。
A. line関数とは?
line関数は、「ライン」という名前の通り、チャート上にラインを表示できる関数です。
開始と終了の位置を指定してあげることで、その間にラインを引いてくれます。また左右にラインを拡張することもできるので、以下のように途中から始まるラインも表示可能です。

支持線、抵抗線、トレンドラインの描画などに使いやすいですね。
では具体的にどのようなPineScriptのコードを書いていけばよいのか?具体的に見ていきましょう。
B. 基本的なline関数の使い方
line関数の動作を理解しやすいように、まずは「特定の2つの足を基準にラインを引く」というサンプルからご紹介します。
以下は、最終足とその5つ前の足の、それぞれ高値をつないだラインを表示するサンプルコードです。
//@version=6
indicator("TTO_PineSample_Line", overlay=true)
if barstate.islast
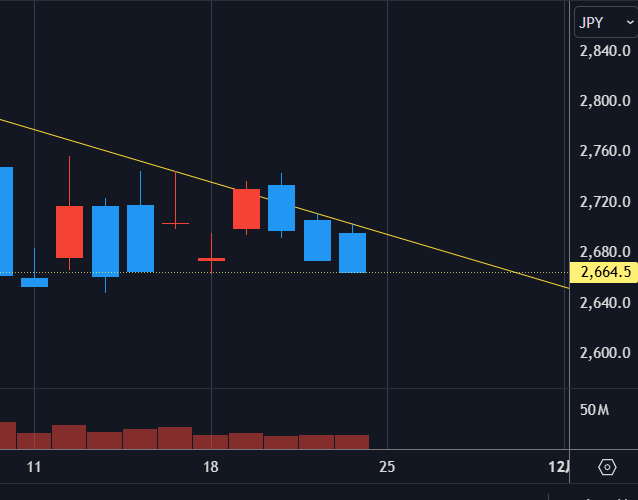
line.new(bar_index - 5, high[5], bar_index, high, color=color.yellow)チャートに適用すると、このように黄色のラインが描画されます。

サンプルコードの解説ですが、今回はチャートに1つだけラインを引きたかったので、barstate.islastで「最終足の時かどうか」を判定しています
if barstate.islast
~続いて、実際にラインを引くのがline.new関数です。
line.new(bar_index - 5, high[5], bar_index, high, color=color.yellow)最初の2つのパラメータが「開始位置(X/Y)」、次の2つのパラメータが「終了位置(X/Y)」です。今回は最終足で実行されるので、bar_indexが最終足の足番号になります。つまりこの場合は・・
bar_index – 5(最終足から5つ前の足番号)のhigh[5](最終足から5つ前の高値)
から
bar_index(最終足の足番号)のhigh(最終足の高値)
まで
のラインを引く、という意味になります。
そしてcolorでラインの色を設定しているわけです。(パラメータは他にもいくつかあるので、後で解説します)
B. ラインを左右に拡張するextendパラメータ
line関数をマスターする上で欠かせないのが、extendパラメータ。上で解説したように通常は開始位置と終了位置をつないだラインになりますが。extendにleft,right,bothなどを設定することでラインを左右に拡張してくれます。具体的には以下のように書きます(extend=extend.rightの部分をleftやbothに変えてみてください)
//@version=6
indicator("TTO_PineSample_Line", overlay=true)
if barstate.islast
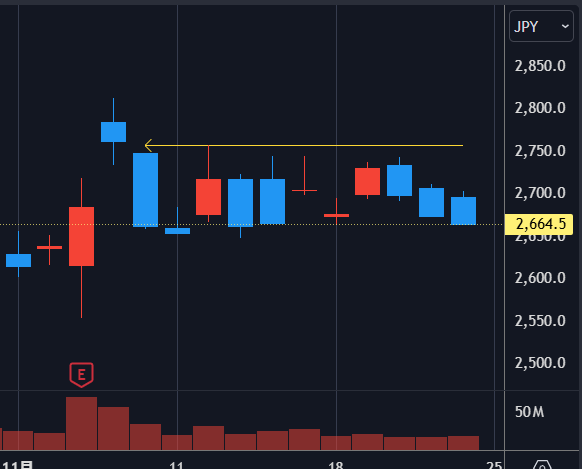
line.new(bar_index - 5, high[5], bar_index, high, color=color.yellow, extend=extend.right)extend=extend.left

extend=extend.right

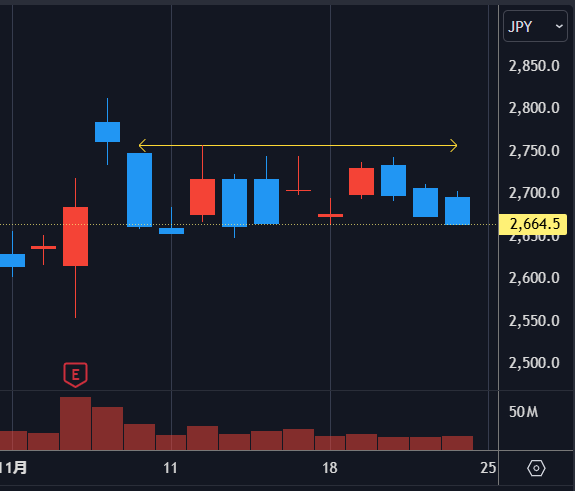
extend=extend.both

過去の支持線や抵抗線などの水平ラインをを引きたい時にはextend.leftが、トレンドラインなどを引きたい時にはextend.rightが使いやすいかなと思います。
例えば以下は「直近20日の最高値に水平ラインを引く」サンプルコードです。判定対象となるちょうど20日前の足から水平ラインを引くようにしています。
//@version=6
indicator("TTO_PineSample_Line", overlay=true)
highest = ta.highest(high, 20)[1]
if barstate.islast
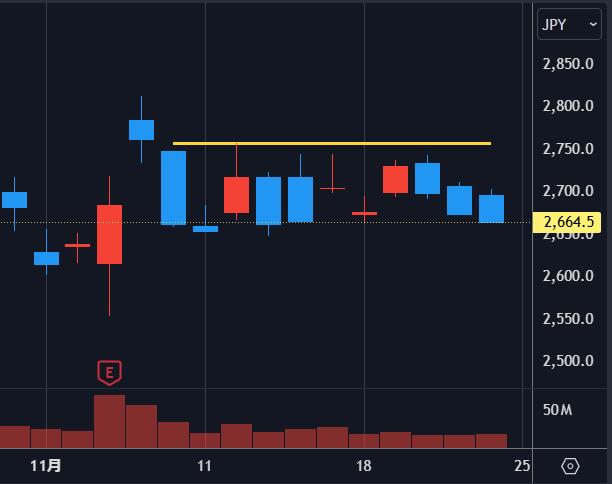
line.new(bar_index - 20, highest, bar_index, highest, color=color.yellow, extend=extend.right)
水平ラインはplot関数やhline関数などでも引けますが、line関数だとextendで片方にだけ拡張できるので、「どの足からのラインなのか」が可視化できて分かりやすいです。
D. その他のパラメータ一覧
その他、line関数で利用できるいくつかのパラメータもご紹介します。
xloc
初期値は「xloc.bar_index」ですが、「xloc.bar_time」にすると表示位置の横軸を日時で指定できます。
width
ラインの幅を、数値で指定できます。
//@version=6
indicator("TTO_PineSample_Line", overlay=true)
highest = ta.highest(high, 10)[1]
if barstate.islast
line.new(bar_index - 10, highest, bar_index, highest, color=color.yellow, width=3)
style
ラインの表示スタイルを定義できます。(初期はline.style_solidです)
//@version=6
indicator("TTO_PineSample_Line", overlay=true)
highest = ta.highest(high, 10)[1]
if barstate.islast
line.new(bar_index - 10, highest, bar_index, highest, color=color.yellow, style=line.style_solid)line.style_solid
(実線)

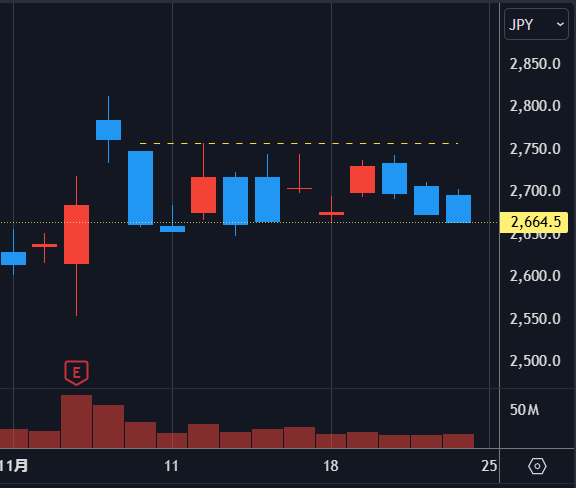
line.style_dashed
(ダッシュ線)

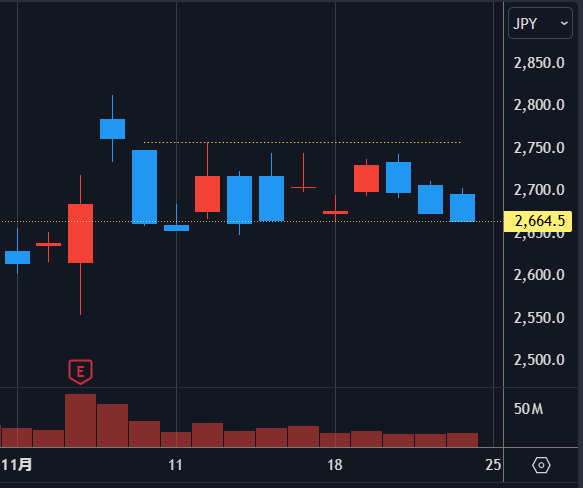
line.style_dotted
(ドット線)

line.style_arrow_left
(左矢印)

line.style_arrow_right
(右矢印)

line.style_arrow_both
(両矢印)

おわりに
以上、line関数の基本的な仕組みと、表示スタイルやパラメータの一覧をまとめてご紹介しました。
本記事を読めば、line関数でどのようなラインが表示できるのかが、おおよそつかめるかなと思います。
ぜひサンプルコードを色々いじってみながら、動作を覚えてみてください!

