TradingView(トレーディングビュー)のインジケーターは、Pineという専用プログラミング言語で自作することができます。
本記事ではPine言語の入門ということで、TradingViewで利用可能なインジケーター用スクリプト(プログラム)を自作してチャートに追加するまでの基本手順について、画像付きで解説します。
今回サンプルとして「25日移動平均線」が表示できるインジケーター用スクリプトを用意しておりますので、プログラミング未経験の方でもコピペで手順を進めることができます。
自分が作ったインジケーターがチャート上に表示される体験ができるので、ぜひ挑戦してみてください!
(※ 手順中の各画像はクリックすると拡大表示されます)
PineScriptによるインジケーター制作手順
1. Pineエディタを起動
まずはTradingViewのチャート画面を開きましょう。銘柄は何でもよいですが、ここでは「TSE:1321(日経225連動型ETF)」を日足で表示させています。
チャート画面の下の方に「Pineエディタ」というタブがあるので、こちらをクリックします。

2. インジケーター用スクリプトを新規作成
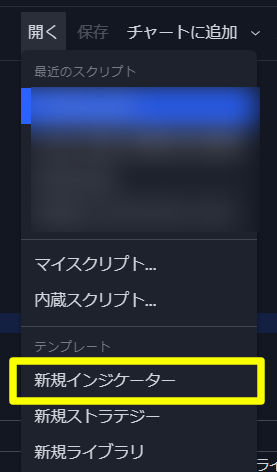
「新規作成」からインジケーターを新規作成します。

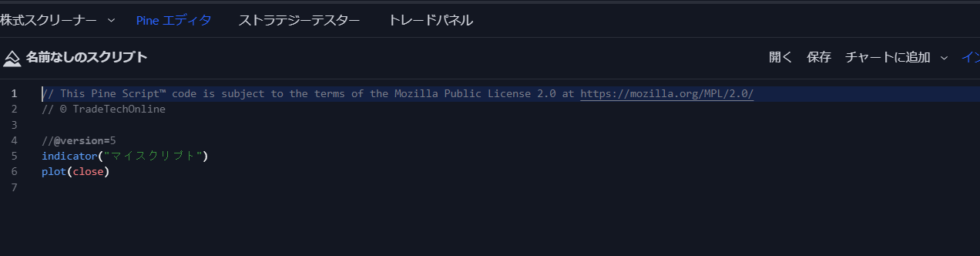
TradingViewインジケーターの標準コード(終値をつないだグラフ)が表示されます。

3. PineScriptコードを貼り付け
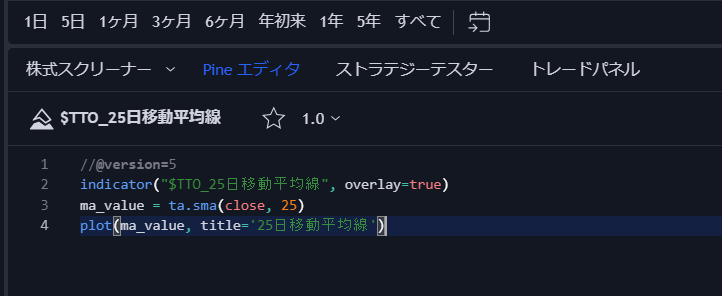
示されたコードはすべて消して、以下のサンプルコードを貼り付けてください。
【サンプルPineコード「25日移動平均線」】
//@version=5
indicator("$TTO_25日移動平均線", overlay=true)
ma_value = ta.sma(close, 25)
plot(ma_value, title='25日移動平均線')貼り付けるとこのように、自動で色が付きます。

4. スクリプトの保存
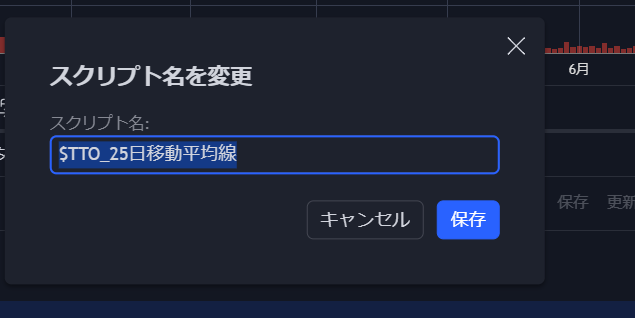
コードの貼り付けができたら、スクリプトに名前をつけて保存しましょう。「保存」をクリックし、任意の名前で保存します。(ここで保存した名前が、今後チャート上に表示されます)

スクリプト名は、先頭に自分専用の接頭辞(記号やニックネームなど)をつけておくと、標準搭載のインジケーターなどと区別しやすいのでオススメです。
5. チャートへの追加
保存ができたら、いよいよチャートに追加してみましょう。Pineエディタの右上にある「チャートに追加」ボタンをクリックしてみてください。

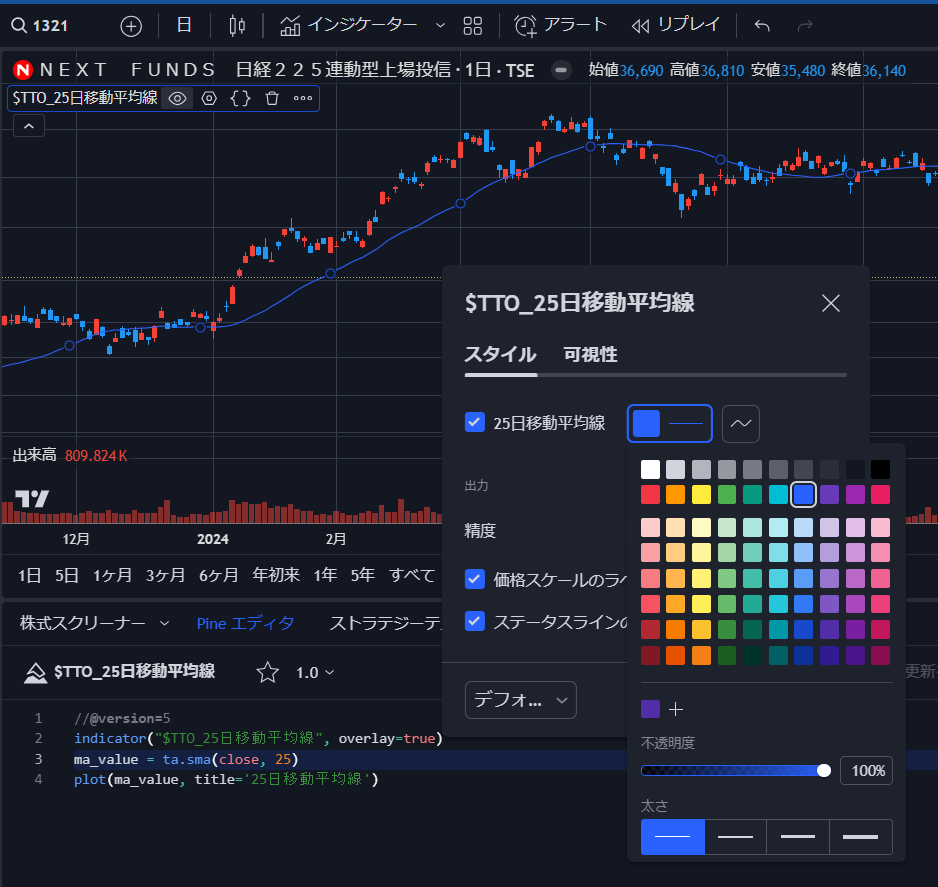
すると現在表示しているチャート上に、作成した「$TTO_25日移動平均線」インジケーターが青色で表示されます。

「追加」ボタンをクリックする代わりに、Pineエディタ上で「Ctrl+Enter」(Macの場合は「Command+Enter」)でも追加できます。キーボード入力に慣れている方はこちらの方が便利かもです
6. 色変更などは通常のインジケーターと同様に
チャートに自作インジケーターを追加すると、標準インジケーターと同様、追加されているインジケーター名がチャート左上に表示されます。
チャートの色など設定変更したい時は、チャート左上にある「$TTO_25日移動平均線」にマウスをあて、表示される歯車アイコンをクリックすると設定画面が表示されますので、ここから変更してください。

まとめ
以上が、TradingViewのインジケーター用スクリプトを自作する基本的な手順になります。
さらにPineScriptの書き方を覚えれば、自由に様々なインジケーターを自作することができます。
興味のある方はぜひ、PineScript習得にもチャレンジしてみてください。

