label.new
定義
label.new(x, y, text, xloc, yloc, color, style, textcolor, size, textalign, tooltip)
引数
| 引数名 | 内容 | 初期値 |
|---|---|---|
| x | ラベル位置のx座標。足番号または足のUNIXタイムで指定します。(引数xloc参照) | 必須 |
| y | ラベル位置のy座標。yloc=yloc.priceの場合のみ利用されます。(引数yloc参照) | 必須 |
| text | ラベルに表示するテキスト | |
| xloc | xの指定方法。 xloc.bar_index:足番号で指定 xloc.bar_time:足のUNIXタイムで指定 |
xloc.bar_index |
| yloc | yの指定方法。 yloc.price:価格 yloc.abovebar:ローソク足の上 yloc.belowbar:ローソク足の下 |
yloc.price |
| color | ラベルの色(吹き出しの場合背景色) | |
| style | label.style_none:図形無し(文字のみ表示) label.style_circle:円マーク label.style_square:四角マーク label.style_diamond:ダイヤモンドマーク label.style_triangleup:上三角マーク label.style_triangledown:下三角マーク label.style_cross:「+」のクロスマーク label.style_xcross:「x」のクロスマーク label.style_flag:旗マーク label.style_arrowup:上矢印マーク label.style_arrowdown:下矢印マーク label.style_label_up:吹き出し(上向き) label.style_label_down:吹き出し(下向き) label.style_label_left:吹き出し(左向き) label.style_label_right:吹き出し(右向き) label.style_label_lower_left:吹き出し(左下向き) label.style_label_lower_right:吹き出し(右下向き) label.style_label_upper_left:吹き出し(左上向き) label.style_label_upper_right:吹き出し(右上向き) label.style_label_center:吹き出し(四角のみ) |
label.style_label_down |
| textcolor | テキストの色 | |
| size | ラベルサイズ。 size.auto:自動 size.tiny:極小 size.small:小 size.normal:通常 size.large:大 size.huge:極大 |
size.normal |
| textalign | テキストの配置。 text.align_left:左寄せ text.align_center:中央寄せ text.align_right:右寄せ |
text.align_center |
| tooltip | ラベルにカーソルを合わせた時表示される内容を設定できます。 |
戻り値
ラベルオブジェクトID(label.set~/label.get~などの関数で利用可能)
サンプルコード
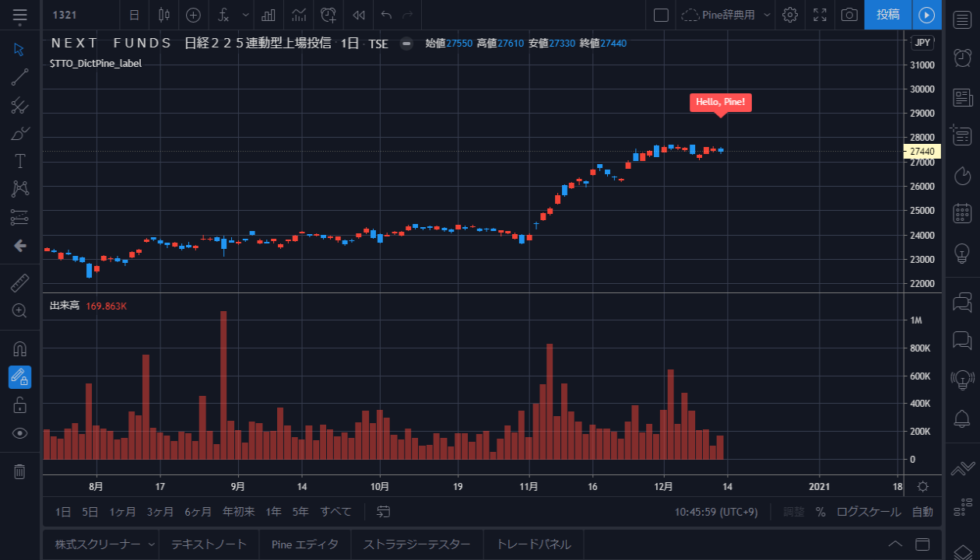
最終足に「Hello, Pine!」というテキストの吹き出しラベルを表示
var label_obj = label.new(bar_index, high, style=label.style_label_down, color=color.red, text="Hello, Pine!", textcolor=color.white)
label.set_x(label_obj, bar_index)
label.set_y(label_obj, high)