line.new
チャート上にラインを描画します。
トレンドライン/水平ライン/垂直ラインなどの描画が可能です。
※水平ラインの描画についてはhline関数の方が便利です。
ラインの更新タイミングによっていくつかの書き方がありますが、先にvar宣言でライン用変数を宣言した上で、line.set_~系関数で足ごとに更新する書き方がオススメです。(サンプルコード参照)
定義
line.new(x1, y1, x2, y2, xloc, extend, color, style, width)
引数
| 引数名 | 内容 | 初期値 |
|---|---|---|
| x1 | ライン始点のx座標。足番号または足のUNIXタイムで指定します。(引数xloc参照) | 必須 |
| y1 | ライン始点のy座標。価格を指定します。 | 必須 |
| x2 | ライン終点のx座標。足番号または足のUNIXタイムで指定します。(引数xloc参照) | 必須 |
| y2 | ライン終点のy座標。価格を指定します。 | 必須 |
| xloc | x1またはx2の指定方法。 xloc.bar_index:足番号で指定 xloc.bar_time:足のUNIXタイムで指定 |
xloc.bar_index |
| extend | ラインを左または右に延長するかどうか指定します。 extend.none:延長しない extend.left:左に延長 extend.right:右に延長 extend.both:左右両方に延長 |
extend.none |
| color | ラインの色 | |
| style | ラインのスタイル line.style_solid:実線 line.style_dotted:ドット線 line.style_dashed:ダッシュ線 line.style_arrow_left:左端が矢印の線 line.style_arrow_right:右端が矢印の線 line.style_arrow_both:左右両端が矢印の線 |
line.style_solid |
| width | ラインの幅 |
戻り値
ラインオブジェクトID(line.set~/line.get~の関数で利用可能)
サンプルコード
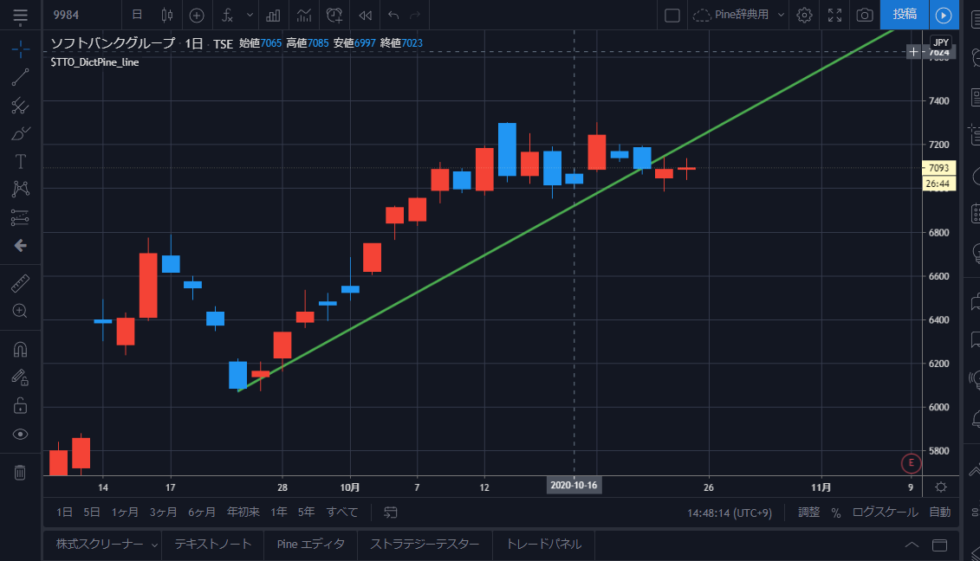
1本前足の高値と10本前の足の安値を繋いだ緑色のラインを描画
var line_obj = line.new(0, low, bar_index, high, color=color.green, width=3, extend=extend.right)
line.set_xy1(line_obj, bar_index[20], low[20])
line.set_xy2(line_obj, bar_index[1], high[1])