どうも、しゅん@Trade Techです。
TradingViewのPineScriptでインジケーターを作成する際に、最も利用頻度の高いのがplot関数です。
plot関数は、チャート上にテクニカル指標などのグラフを表示したり、特定の条件を満たすローソク足にマークを表示して目立たせたりと、様々なことができるようになっています。
ただ、あまりにもできることが多すぎるので、設定可能なパラメータも多く、初めての方には少しややこしく感じるかもしれません。
そこで今回は、plot関数を活用していく上で知っておきたい仕組みと、どんなスタイルの表示が可能かについて、詳しく解説していきます。
簡単なサンプルコードも用意しているので、ぜひコピペで試しながら進めてみてください!
A. 基本的なplot関数の使い方
plot関数が一番よく利用されるのは、チャートに何らかのグラフを描画する時です。
1. 終値ラインを表示
以下は最も基本的なplot関数のPineScriptコードです。
このサンプルコードでインジケーターを作ると、各ローソク足の終値をつないだグラフが表示されます。
//@version=5
indicator("TTO_PineSample_Plot", overlay=true)
plot(close, title="終値ライン", color=color.green)
上のコードではplot関数に3つのパラメータを設定しています。
close:各ローソク足におけるどの値をつないだグラフにするか?
title:グラフのタイトル(パラメータなどで表示されます)
color:グラフの色
2. 移動平均線を表示
closeの部分を変えることで、テクニカル指標などのグラフも表示することができます。以下は25日移動平均線を表示する例です。
//@version=5
indicator("TTO_PineSample_Plot", overlay=true)
plot(ta.sma(close, 25), title="25日移動平均線", color=color.green)
また、plot関数のパラメータではないですが、冒頭のindicator関数にあるoverlay=trueを消すと、チャート上ではなく別のエリアにグラフが表示されます。
3. RSIオシレーターを表示
以下、14日RSIを表示するサンプルです。オシレータ―などの場合はこちらの方が良いですね。
//@version=5
indicator("TTO_PineSample_Plot")
plot(ta.rsi(close, 14), title="14日RSI", color=color.green)
以上が、plot関数で3種類のグラフを表示する、基本的なサンプルコードです。
B. plot関数で可能な表示スタイル
plot関数には他にも様々なパラメータが設定できますが、特に重要なのがstyleパラメータです。
このパラメータには以下の値が用意されており、設定することでグラフの見た目や表示方法を制御できます。(何も設定しなければplot.style_lineになります)
plot.style_line
plot.style_columns
plot.style_histgram
plot.style_area
plot.style_circles plot.style_cross
plot.style_stepline
plot.style_stepline_diamond
plot.style_areabr
plot.style_linebr
plot.style_steplinebr
以下、似たようなカテゴリーごとに解説しますね。
1. 棒グラフの表示(plot.style_columns / plot.style_histogram)
出来高グラフやMACDのヒストグラムなど、棒グラフ形式で表示したい場合は、plot.style_columnsまたはplot.style_histgramが利用できます。
plot.style_columnsの方は、足ごとに幅いっぱいの棒グラフに。
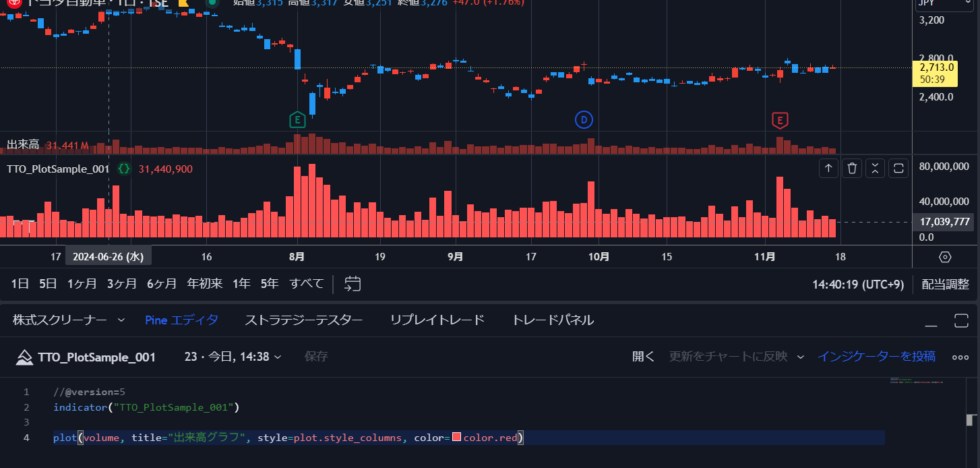
//@version=5
indicator("TTO_PineSample_Plot")
plot(volume, title="出来高グラフ", style=plot.style_columns, color=color.red)
plot.style_histgramだと、細長い棒グラフになります。(後述するlinewidthパラメータで幅を調整できます)
//@version=5
indicator("TTO_PineSample_Plot")
plot(volume, title="出来高グラフ", style=plot.style_histogram, color=color.red)
2. 丸印やクロスマークの表示(plot.style_circles / plot.style_cross)
他のスタイルはプロット値をつなぐ連続したグラフになりますが、plot.style_circlesとplot.style_crossは、プロット値に丸印やクロスマークを表示するスタイルです。
plot.style_lineなどと同じような書き方だと足ごとにマークが表示されてしまいますが、プロット値に三項演算子を用いることで、「ある条件を満たした場合だけマークを表示する」という事が可能になります。
以下は、終値が前日比5%上になった足に黄色の丸印を、前日比-5%以下になった足にライム色のクロスマークを、それぞれ表示するサンプルコードです。(そのままだと小さくて見づらいので、linewidthでマークを大きくしています)
//@version=5
indicator("TTO_PineSample_Plot", overlay=true)
plot(close >= close[1] * 1.05 ? high*1.02 : na, title="前日比5%以上", style=plot.style_circles, color=color.yellow, linewidth=4)
plot(close <= close[1] * 0.95 ? low*0.98 : na, title="前日比-5%以下", style=plot.style_cross, color=color.lime, linewidth=4)
テクニカル指標のシグナルやローソク足パターンなどが発生した足を分かりやすくしたい時に便利で、plot.style_lineの次に使う機会が高いんじゃないかと思います。
3. エリアの塗りつぶし(plot.style_area)
plot.style_areaを使うと、プロットしたグラフの下領域をすべて塗りつぶすようなスタイルになります。
//@version=5
indicator("TTO_PineSample_Plot")
plot(close, title="終値グラフ", style=plot.style_area, color=color.green)
4. ステップラインの表示(plot.style_stepline / plot.style_stepline_diamond)
通常のラインはプロット値を斜めにつなぎますが、階段状に繋げたい時はplot.style_steplineが使えます。
//@version=5
indicator("TTO_PineSample_Plot")
plot(close, title="終値グラフ", style=plot.style_stepline, color=color.green)
またplot.style_stepline_diamondはステップの開始に菱形マークを付けて分かりやすくしてくれます。
//@version=5
indicator("TTO_PineSample_Plot")
plot(close, title="終値グラフ", style=plot.style_stepline_diamond, color=color.green)
5. br付きのスタイル(plot.style_linebr / plot.style_steplinebr / plot.style_areabr)
plot.style_line / plot.style_stepline / plot.style_area
にはそれぞれ、後ろにbrが付いた以下のバージョンもあります。
plot.style_linebr / plot.style_steplinebr / plot.style_areabr
最後に「br」が付いているものは、通常のスタイルと比べてプロット値が無い場合の挙動が異なります。
plot.style_lineなどであれば、値が無い場合はその足の前後のプロットを繋げますが、plot.style_linebrなどは値が無ければ一旦グラフが途切れるような表示になります。
C. その他のパラメータまとめ
他にもplot関数では設定可能なパラメータ(引数)が多数用意されています。以下、各パラメータ名と意味についてまとめました。(一部のパラメータは特定のplot_styleでのみ有効です)
linewidth
ラインの太さを変更できます。初期値は1で、大きくするほど太くなります。
またplot.style_circlesやplot.style_crossを使っている場合は、マークの大きさが変えられるので便利です。(むしろこっちの方が良く使う)
trackprice
初期値はfalseですが、trueにすると最終足におけるplot値に水平のラインを自動で引いてくれます。
histbase
こちらは plot.style_histogram, plot.style_columns, plot.style_areaといった棒グラフや塗りつぶしエリアのグラフでのみ利用できます。
通常こうしたグラフは一番下が0から始まりますが、これを変更できます。例えば本パラメータを10,000にすれば、10,000から始まる棒グラフや塗りつぶしエリアになります。
//@version=5
indicator("TTO_PineSample_Plot")
plot(close, title="終値グラフ", style=plot.style_area, histbase=2500, color=color.green)
offset
グラフを丸ごと左や右にずらします。正の値で右に、負の値で左に、指定値の足数分ずれます。
一目均衡表の先行ライン/遅行ラインで利用されることをイメージすると、分かりやすいかもしれません。
join
こちらはplot.style_circlesとplot.style_crossでのみ有効なパラメータです。初期値はfalseですが、trueにするとマークとマークを自動的にラインで繋いでくれるようになります。
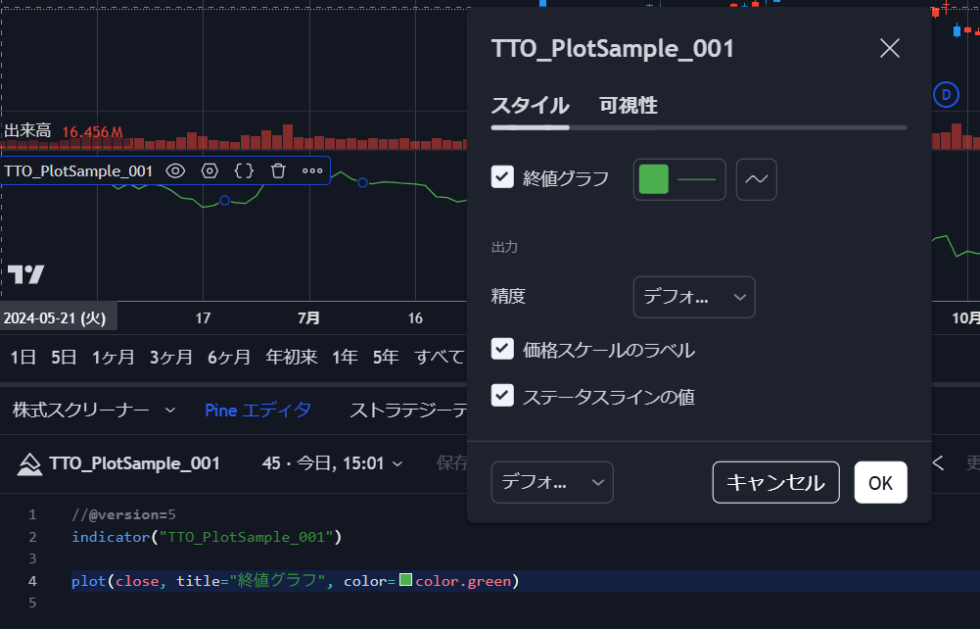
editable
初期値はtrueですが、falseにするとインジケーターのパラメータ画面でスタイル変更ができないように制御できます。
//@version=5
indicator("TTO_PineSample_Plot")
plot(close, title="終値グラフ", editable=false, color=color.green)設定無し(editable=true)

editable=falseの時

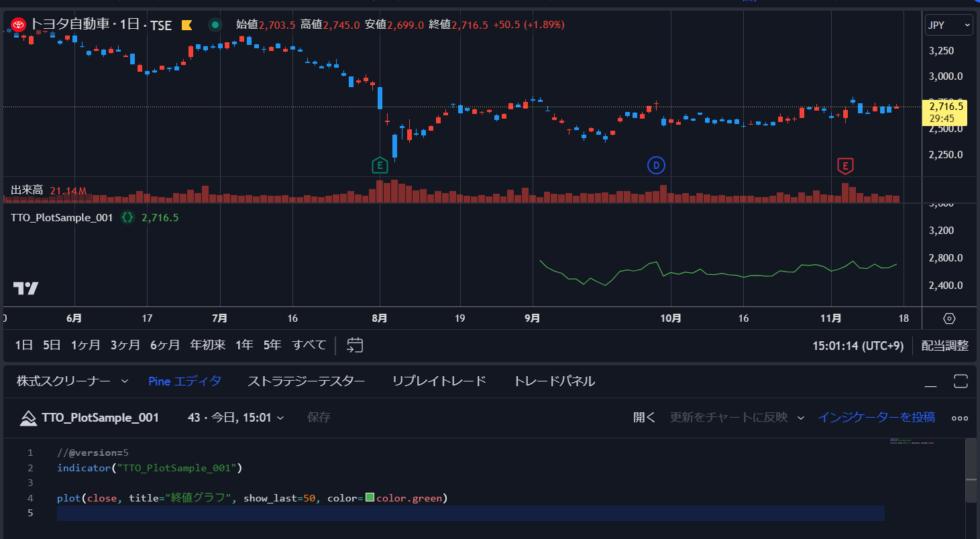
show_last
通常plot関数はチャート上の全ローソク足が対象にグラフ表示されますが、show_lastに数値を設定すると、最終足から設定足数遡った部分だけのグラフになります。
//@version=5
indicator("TTO_PineSample_Plot")
plot(close, title="終値グラフ", show_last=50, color=color.green)
display
各足のプロット値をどこに表示するか制御できます。初期値はdisplay.allで全ての場所に表示されますが、以下を指定することで指定の場所にのみ表示されるようになります。
display.status_line:ステータスライン
display.price_scale:価格スケール
display.pane:ペイン
display.data_window:データウィンドウ
display.all:すべてに表示
display.none:どこにも表示しない
これらの値は加算や減算での設定も可能です。
(例) ステータスラインと価格スケールに表示:display.status_line + display.price_scale ペイン以外すべてに表示:display.all – display.pane
format
プロット値のフォーマットを指定できます。以下の設定が可能で、初期値はindicator関数のformatパラメータと同じになります。
format.price:価格
format.percent:パーセント値
format.volume:出来高
precision
パラメータラインにおける小数点以下の表示桁数を設定できます。「2」と設定すれば小数点2桁までの表示になります。
ちなみにindicator関数でも同様のパラメータがあるので、プログラム内の全グラフを同じ表示桁数にしたい場合は、そちらで設定した方が良いです。
force_overlay(new!)
こちらは最近追加された便利なパラメータです。以前は不可能だった、1つのプログラムでの「チャート上のグラフ」と「オシレーターのグラフ」の同時描画が可能になっています。
indicator関数のパラメータ「overlay=true」を削除してオシレーター用プログラムとして作成したうえで、チャート上に表示したいグラフのplot関数に「force_overlay=true」を指定すれば、別々に描画することができます。
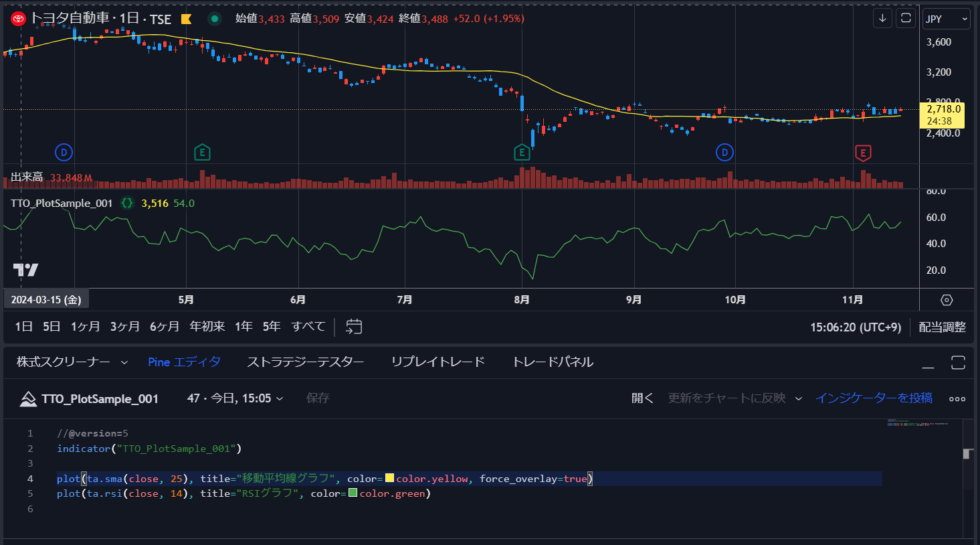
以下、移動平均線とRSIオシレーターを同時に表示できるインジケーターのサンプルコードです。
//@version=5
indicator("TTO_PineSample_Plot")
plot(ta.sma(close, 25), title="移動平均線グラフ", color=color.yellow, force_overlay=true)
plot(ta.rsi(close, 14), title="RSIグラフ", color=color.green)
おわりに
以上、PineScriptでインジケーターを作る際に必須のplot関数について、表示スタイルや設定可能なパラメータをまとめてご紹介しました。
グラフ表示の他、丸印やクロスマークの表示方法なども知っておくと、より見やすく使いやすいインジケーターを作成することができます。
ぜひ、マスターしてみてくださいね。

