前回の記事で、TradingViewのPine言語を使ってインジケーター「25日移動平均線」を自作する手順をご紹介しました。
[sitecard url=”https://tradetech.online/develop-pine-indicator/” subtitle=”前回の記事はこちら”]
今回は、任意の条件を満たした足にマークを表示してくれるインジケーターを自作してみます。(マネックス証券のトレードステーションを利用されていた方は「ショウミー」のことだと思ってください)
サンプルコードとして、「終値が3本連続して上昇している足」にマークをつけてくれるインジケーターを用意しましたので、前回と同じようにコピペで手順を進めてみてください。
今後さらにPine言語を学習すれば、条件判定の部分を自分が確認したいものに変更するだけでマークを表示できるようになるので、チャート分析が非常に便利になります!ぜひチャレンジしてみてください。
(※ 手順中の各画像はクリックすると拡大表示されます)
1. Pineエディタを起動
今回もTradingViewのチャート画面を開き、「TSE:1321(日経225連動型ETF)」を日足で表示させてください。
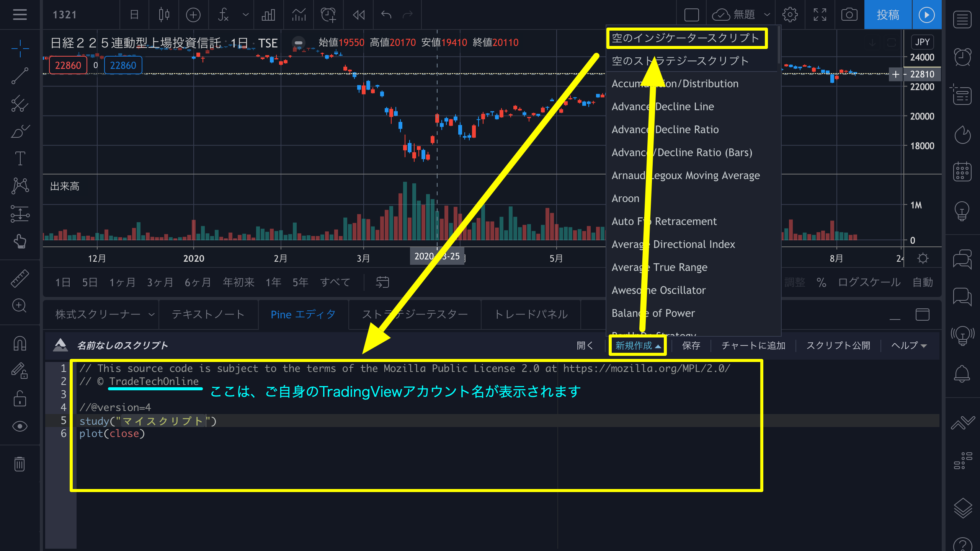
チャート画面の下の方に「Pineエディタ」というタブがあるので、こちらをクリックしましょう。
2. インジケーター用スクリプトを新規作成
こちらも前回と同じで、「新規作成」からインジケーターを新規作成します。TradingViewインジケーターの標準コード(終値をつないだグラフ)が表示されます。
3. サンプルPineコードを貼り付け
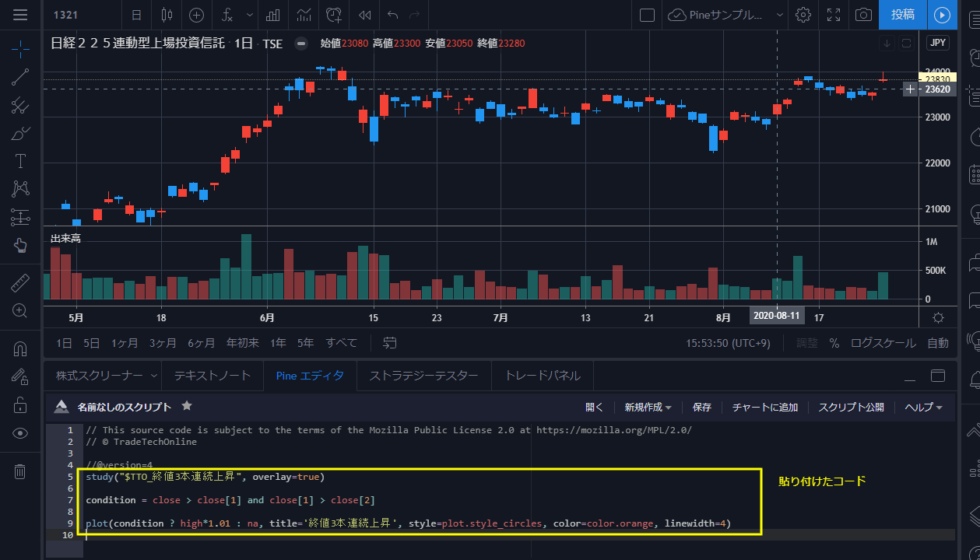
ここからが前回と異なります。表示されたコードのうち、5行名以降を削除して、以下のサンプルコードを貼り付けてください。
【サンプルPineコード「終値3本連続上昇」】
study("$TTO_終値3本連続上昇", overlay=true)condition = close > close[1] and close[1] > close[2]
plot(condition ? high*1.01 : na, title=’終値3本連続上昇’, style=plot.style_circles, color=color.orange, linewidth=4)
貼り付けるとこのようになります。
(「//@version~」の行までは残しておいてください)
4. スクリプトの保存
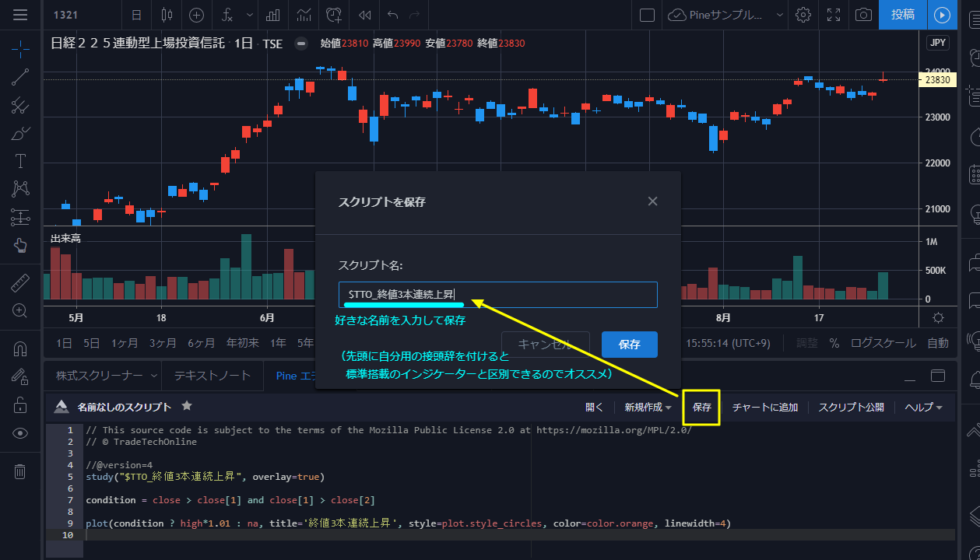
コードの貼り付けができたら、スクリプトに名前をつけて保存しましょう。「保存」をクリックし、任意の名前で保存します。(ここで保存した名前が、今後チャート上に表示されます)
スクリプト名は、先頭に自分専用の接頭辞(記号やニックネームなど)をつけておくと、標準搭載のインジケーターなどと区別しやすいのでオススメです。
5. チャートへの追加
保存ができたら、チャートに追加してみます。「追加」ボタンをクリックすると、チャート上に自分の作成した「終値3本連続上昇」インジケーターが追加されます。
終値が直近3本連続(2日前、1日前、当日)と連続して上昇している足だけに丸のマークが表示されていることを確認してみてください。
「追加」ボタンをクリックする代わりに、Pineエディタ上で「Ctrl+Enter」(Macの場合は「Command+Enter」)でも追加できます。キーボード入力に慣れている方はこちらの方が便利かもです
6. 色変更などは通常のインジケーターと同様に
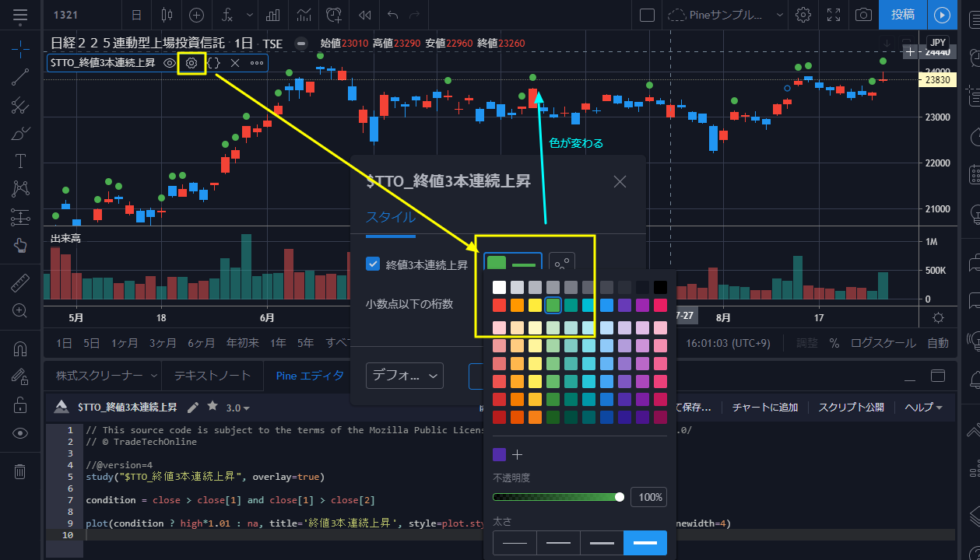
チャートに自作インジケーターを追加すると、標準インジケーターと同様、追加されているインジケーター名がチャート左上に表示されます。
チャートの色など設定変更したい時は、今回作成した「$TTO_終値3本連続上昇」にマウスをあてて、設定画面から変更してください。
まとめ
以上が、TradingViewで条件を満たした足にマークを表示するインジケーターを自作する基本的な手順をご紹介しました。
マークを表示させる方法は基本的に同じなので、あとは任意の条件をPine言語で記述する方法をマスターすれば、様々な条件でマーク表示させることができます。
興味のある方はぜひ、Pine言語の学習もはじめてみてください!