オシレーターの中でも良く利用される「RSI(相対力指数)」。TradingViewのチャートでも表示させることができます。
本記事ではトレーディングビューのチャートにRSIを表示させる手順を画像付きで解説します。2022年のアップデートで設定可能な項目が増えた分、ちょっと設定手順がややこしくなったので詳しく紹介します。
ちなみにTradingViewのRSIはいわゆる”ワイルダー式”の計算方式です。”カトラー式”のRSIを利用したい場合は、本記事の一番下で僕の自作したオリジナルインジケーターを公開していますので、そちらをお使いください。
一般的なRSIを表示させる手順
今回は例として、日足チャートに一般的な以下の設定でRSIを表示させてみます。
・14日RSI
・買われすぎラインは「70」
・売られすぎラインは「30」
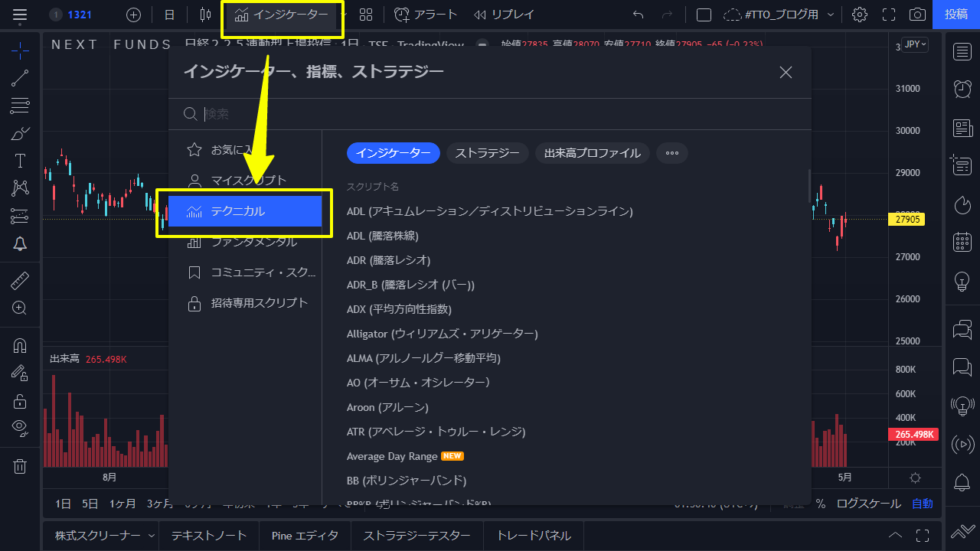
(1) インジケーター追加ウィンドウを表示
チャートの上にあるメニューやアイコンの中から「インジケーター」をクリックし、表示されるウィンドウの左メニューから「テクニカル」を選択してください。
(ブラウザの横幅が狭いと「インジケーター」という文字表記が無くアイコンだけになっている場合があります)

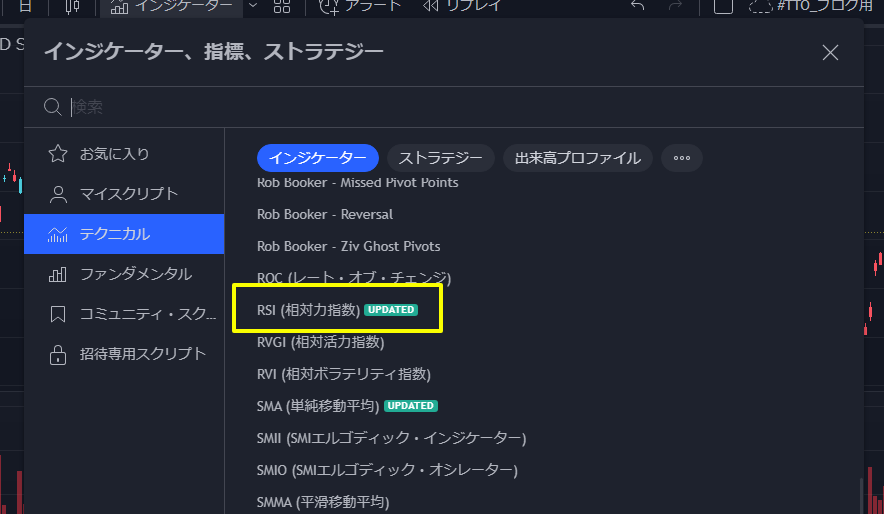
(2) インジケーター「RSI (相対力指数)」を追加
表示されたウィンドウの右側にはTradingView公式のインジケーターが並んでいます。
この中から「RSI (相対力指数)」というものを探してクリックしてください。後ろのチャートに新しいエリア(ペイン)で追加されます。(似たような名前のインジケーターがあるので注意してください)

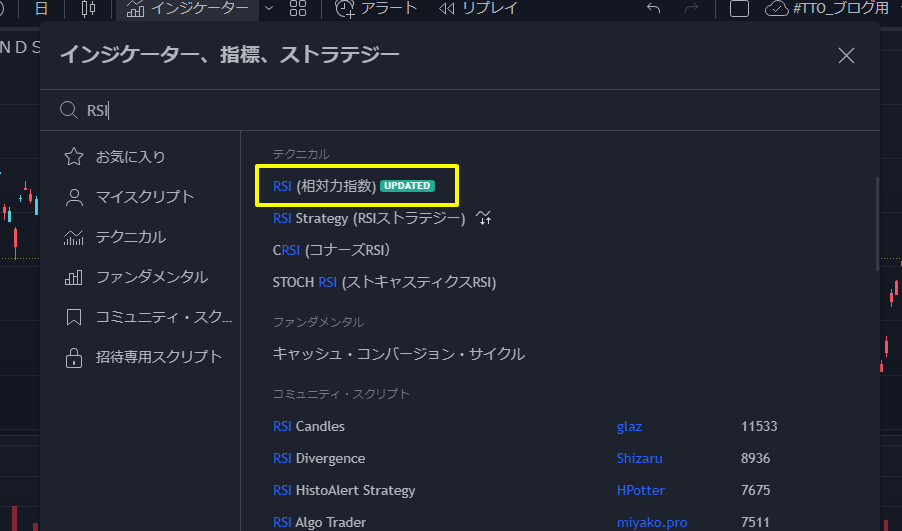
ちなみに、インジケーターは数が多いので、ウィンドウ上部の検索ボックスに「RSI」と入力すると、該当のインジケーターがすぐに探せて便利です。

チャート部分をクリックするとウィンドウが閉じ、RSIが追加された状態のチャートが表示されます。
「コミュニティ・スクリプト」と書かれている部分から下にも「RSI」で始まる名前のインジケーターがありますが、こちらは他のTradingViewユーザーが公開している自作インジケーターです。TradingViewに標準搭載されているインジケーターを使いたい場合は「テクニカル」の方を使ってください。
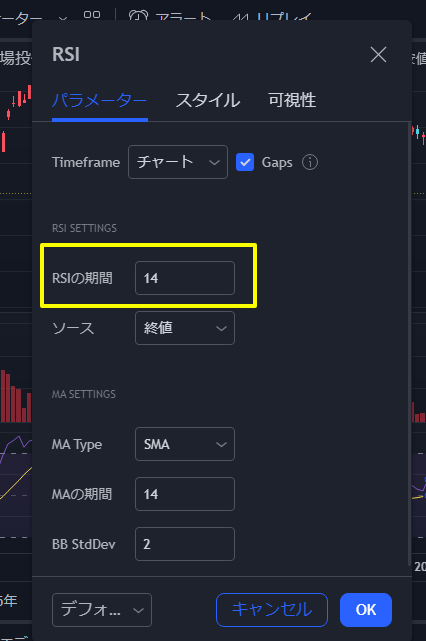
(3) インジケーターのパラメータを変更
初期値で既に「14日/ 買われすぎ70 / 売られすぎ30」になっていると思います。パラメータを変更したい場合は、RSIが追加されたエリア(ペイン)に「RSI 14 close ~」といった表記があると思いますので、そこにマウスカーソルを当てると表示されるアイコンの中から歯車のマークをクリックしてください。インジケーター設定ウィンドウが表示されます。
「パラメータ」タブにある項目「RSIの期間」が、その名の通りRSIの計算日数(足の本数)です。変更したい場合はこちらを設定し直してください。

下の方にある「MA SETTINGS」以下は、”RSIの移動平均線やボリンジャーバンド”を表示させたい時に使用します。今回は表示させないので、設定は初期値のままでOKです。
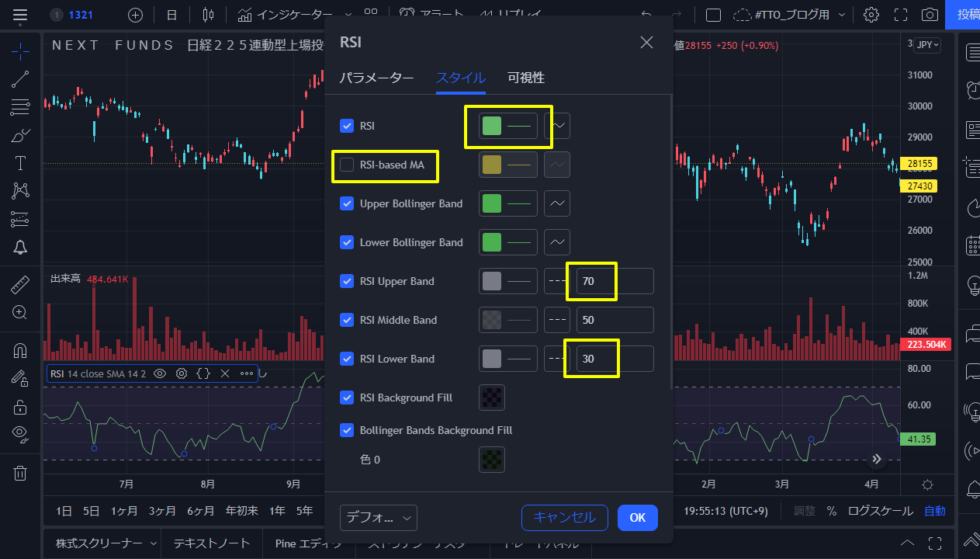
「スタイル」タブでは、ラインの色や設定が行なえます。
まず項目「RSI」の色を変更すれば、RSIラインの色が変わります。僕は緑色にしてみました。
次に、項目「RSI-based MA」のチェックは外しておきましょう。初期で表示されるRSIの移動平均線が非表示になります。
そして「RSI Upper Band」が「買われすぎライン」、「RSI Lower Band」が「売られすぎライン」のことなので、80や20などにしたい場合はこちらの数値を変更してください。

設定が完了すると、このようにRSIが表示されました。

【無料プレゼント】カトラー版RSIを利用できるインジケーター
本ブログでは、僕が自作した「カトラー版RSIを表示できるインジケーター」を無料公開しています。
TradingView標準のRSIは修正移動平均(RMA)によるワイルダー式の計算ですが、単純移動平均によるカトラー版のRSIを利用したい方もいると思いますので作ってみました。
利用方法は以下の記事に書いてありますので、ぜひお使いください!(登録作業なども不要ですぐにお使いいただけます)


